Anthony Dillon
on 2 September 2020
The web team here at Canonical run two week iterations. Here are some of the highlights of our completed work from this iteration.
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional sites like ubuntu.com, canonical.com and more.
Update the data privacy
Brand new confidentiality privacy notice page from the legal team.
Smart Start takeover

Takeover for SMART START whitepaper. Introducing a packaged solution to condense IoT decision-making into a 2-week, fixed cost process.
Updates to OpenStack pages
There have been a number of copy updates to our OpenStack content including an update to the pricing information and bringing the details up to date.
Promote Telco VEVT event

Takeover and engage page for upcoming Telco VEVT event. On 24 September, join our technical exploration of the industry’s latest technologies.
Static site generator for daily build page
Using a static site generator called 11ty we generate a static page for the daily builds page removing the requirement to make requests on the file system on every page view.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Further pictogram exportation
We experimented some more with solid pictograms but came to the conclusion that the line versions were cleaner and easier to consume, so this will be the chosen route we begin to roll out.



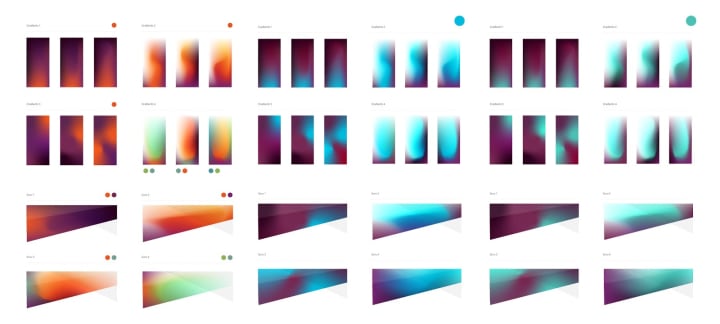
Gradient exploration
Gradients have been an integral part of our desktop work and website, so we have begun to look at expanding the system so that we can potentially include them in our product set too, creating a more cohesive experience from website to product.



Colour use across products and sites
The gradient exploration work will help inform the colour use across our products and site.



Document hierarchy
We built out the chosen designs into templates for use by our Marketing and Sales teams as well as external suppliers.



MAAS
The MAAS squad develops the UI for the MAAS project.
This week in MAAS, we’ve gone through a few QA sessions for cloud-init and in-app new release notifications. For SR-IOV NUMA node, we’ve started building a skeleton placeholder for the UI and waiting to be connected with the API services for a complete sign-off.
Cloud-init snippet input – QA
In 2.9 our deployment form will support additional cloud-init snippets for users who prefer to customise their user-data during deployment. Once you select a machine(s) for deployment, you may select the “Cloud-init user-data” checkbox or “choose file” button to import your user-data script during deployment. You may also register MAAS as KVM host at the same time. However, our UI currently only supports Ubuntu 18.04 “Bionic Beaver” for this option.

At this stage, if a user uploaded the cloud-init script during deployment, you won’t be able to validate your script or provide confirmation on which machine has a script embedded. Part of our future work will include validation, reusable script selection, as well as a flag to describe extra add-ons.
New Release Notifications in-app
In our previous post, we mentioned that we want to encourage MAAS users to upgrade their MAAS to the newest version. Thus, increasing the announcement channel is one solution to help our MAASters upgrade and stay informed about security and bug fixes. In 2.9 our new release announcements will also appear within the MAAS-UI, providing pertinent information for the upgrade.
If a user and admin users chose to dismiss the notification, we will send another automatic follow-up for the announcement in 2 weeks.
As an admin user, you may also manage your notification settings to never inform you about the new release, by deselecting the enable new release notification checkbox in settings.
To avoid noise in the UI, we will only show this announcement on the machine listing page and the settings page, so our users’ workflow won’t get interrupted with announcements.

SRIOV/NUMA build
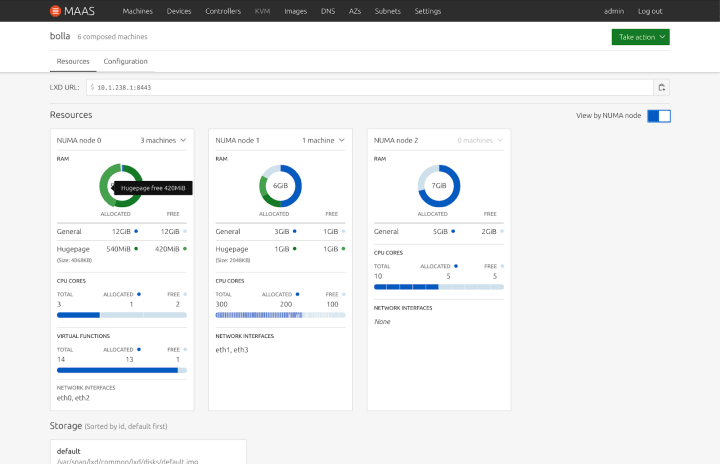
Last iteration, we have finalised our NUMA node design for KVMs. This view aims to provide a bird’s eye view of resources such as information about your virtual memory, hardware, NICs and storage.
This week, the UI team have built a placeholder template from the finalised designs for our first round UX/UI QA and will perform another QA once we have integrated these functionalities with the API services.

Users can view resources by NUMA node and through the aggregated view. We also save the state on your latest viewing option. So once you revisit, the switch will be left in the latest selected state.

JAAS
The JAAS squad develops the UI for the JAAS store and Juju Dashboard projects.
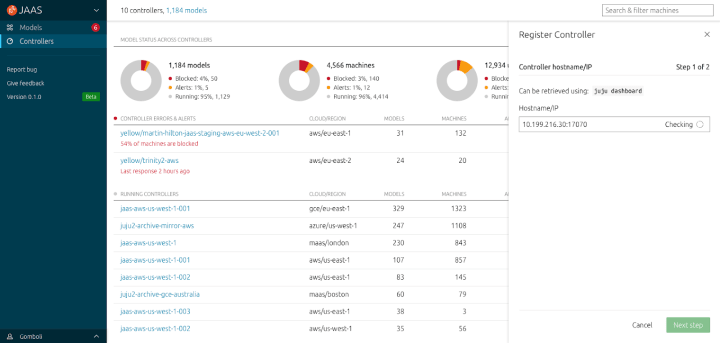
Register a controller design polish
This iteration, we’ve completed the design for the register controller panel with the aim of simplifying the connection journey, adding some micro-interactions and delight to the experience
By adding validation and states in the form fields we hope to reduce the number of mistakes and user frustration.



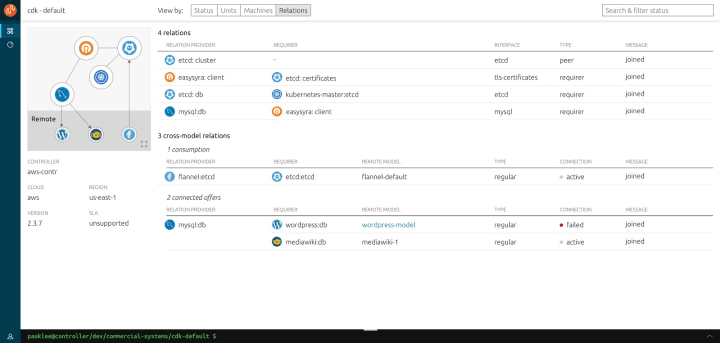
Cross model relations design
We started some user research and held a workshop session to ideate solutions to display Cross-Model Relations (CMR). Thanks again to those who contributed insights to this topic.
We have created the early version of the CMR wireframes. The CMR information will be displayed in the relation section of model details view, the app details panel and a specific CMR details panel.



This work is accompanied with a discourse post to demonstrate this design, please feel free to leave your comments so we can improve the user experience better.
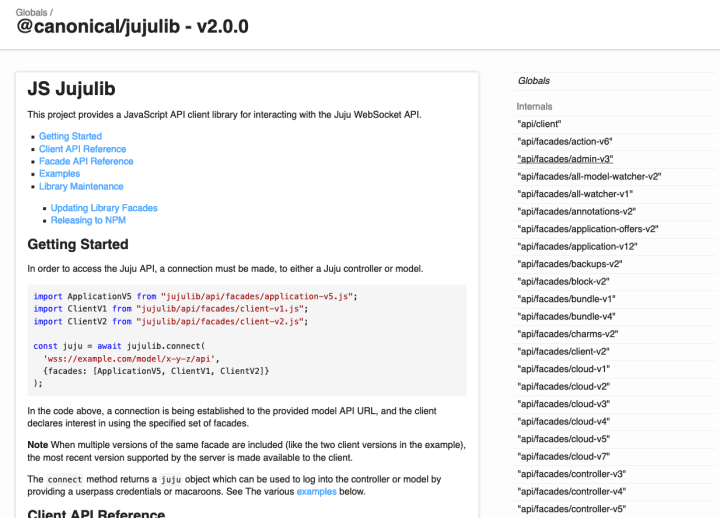
Jujulib
Work continues on the JavaScript Jujulib refactor to TypeScript. The Jujulib repository now has the beta build of the library and full API documentation is now available. The examples have also been updated to work with the new version. There is still some work to be done before we release this to NPM but that will be coming soon.

Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Accessibility audit
The Vanilla team have conducted a full sweep of all components for accessibility issues. This was done with a combination of automated validation tools and manual research and application of this new knowledge.
We plan to tackle these issues over the next few iterations and once we are content with the level of accessibility coverage we would like to request an external accessibility auditor to review the framework in full.
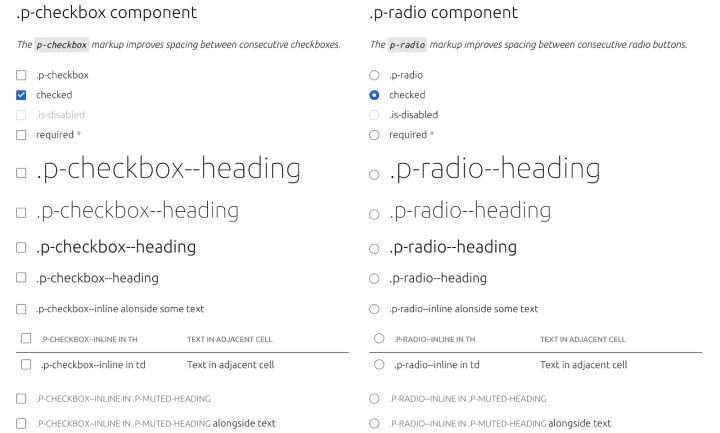
New checkbox and radio button pattern
Last iteration we started working on new checkbox and radio button components. This week we managed to refactor the new components to simplify the required HTML structure while keeping the functionality and backward compatibility with existing base form element styling.
The improved implementation of checkbox and radio buttons was released as a part of the Vanilla 2.17 release.

Snapcraft
The Snapcraft team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
Homepage refresh
The homepage has been refreshed with a new hero section of the site which now displays a set of featured snaps in different categories. Giving you the ability to search for snaps directly from the homepage.

Give us your love by joining us on the forum.
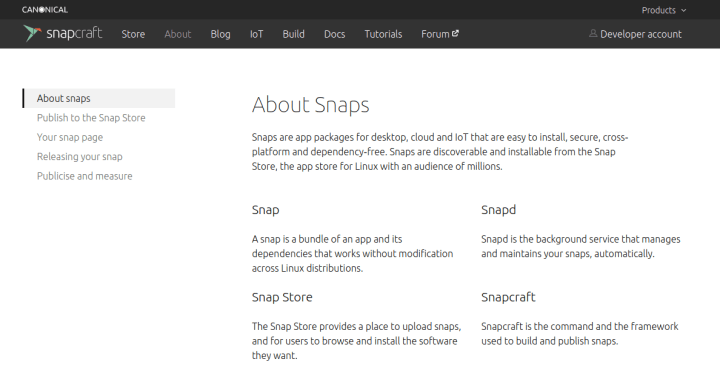
About pages
If you want to upload a snap or you have a snap but you are not sure about the different features that the developer account gives you. A list of pages have been released which detail every feature you will get as a snap publisher. Check them out on our snapcraft about page.

We wish good health for you and your families during these uncertain times.
With ♥ from Canonical web team.



